The booking widget displays in one of three views automatically according to the available width - Wide, Overlaid time slots and a Narrow view.
The width of the parent HTML element in which the booking widget shortcode is placed determines which view the booking widget is displayed in.
- Wide view - From 1000px and more. (E.g Full width content area without sidebar)
- Slots overflow view - From 700px to 999px. (E.g Content area with sidebar)
- Narrow view - From 699px and below. (Closer to mobile view, can be used in desktop view).
Note: The views cannot be set manually. It'll be displayed automatically according to the available width.
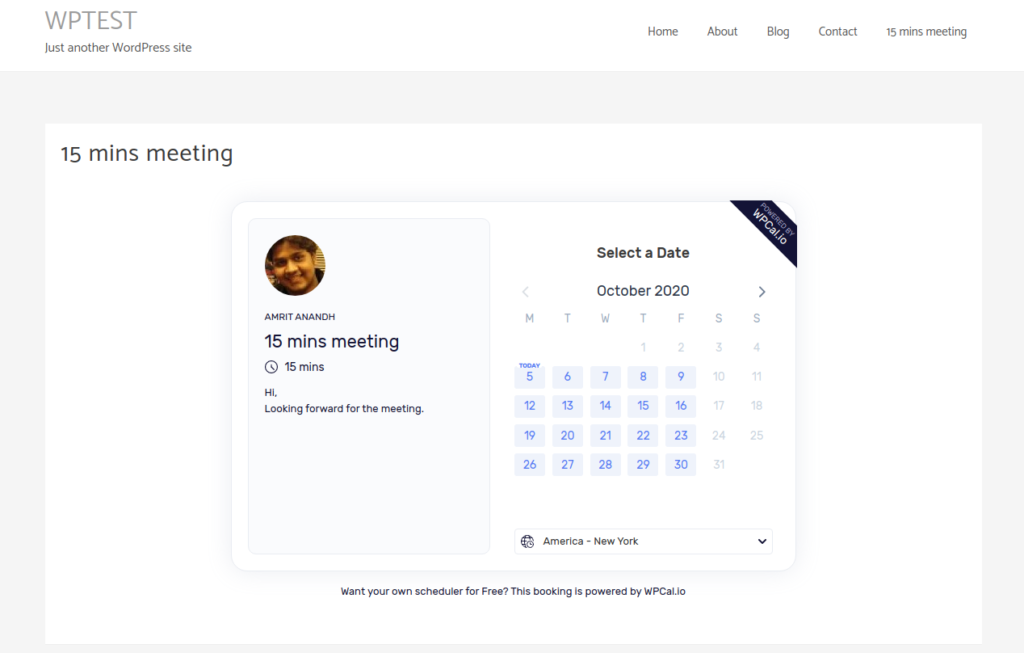
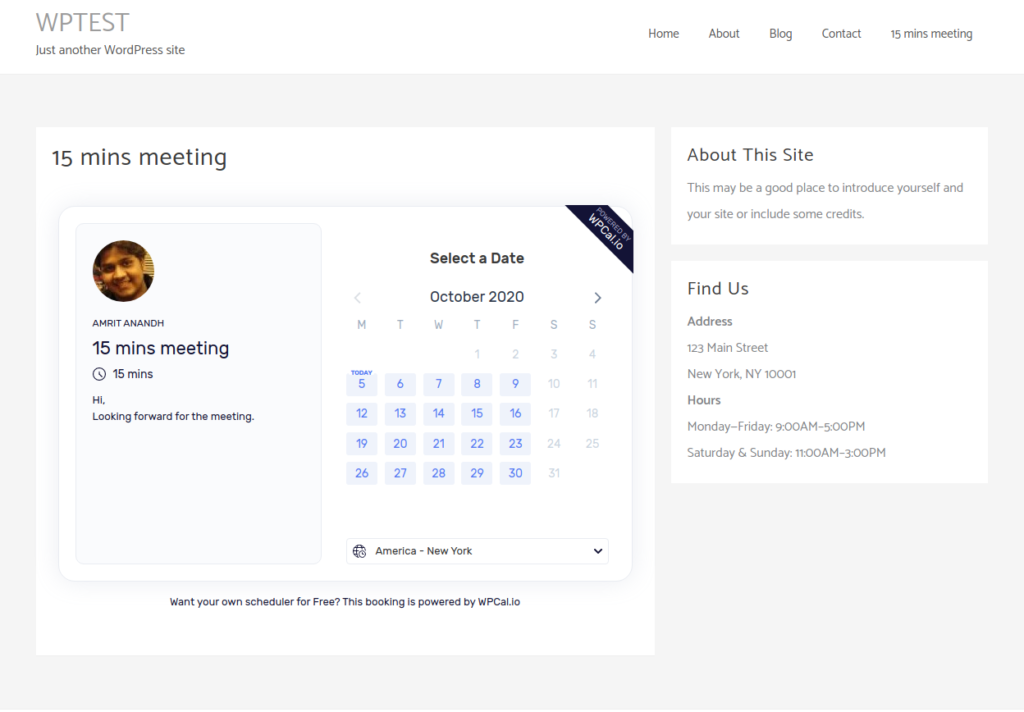
Wide view - Parent element having a width 1000px and more.


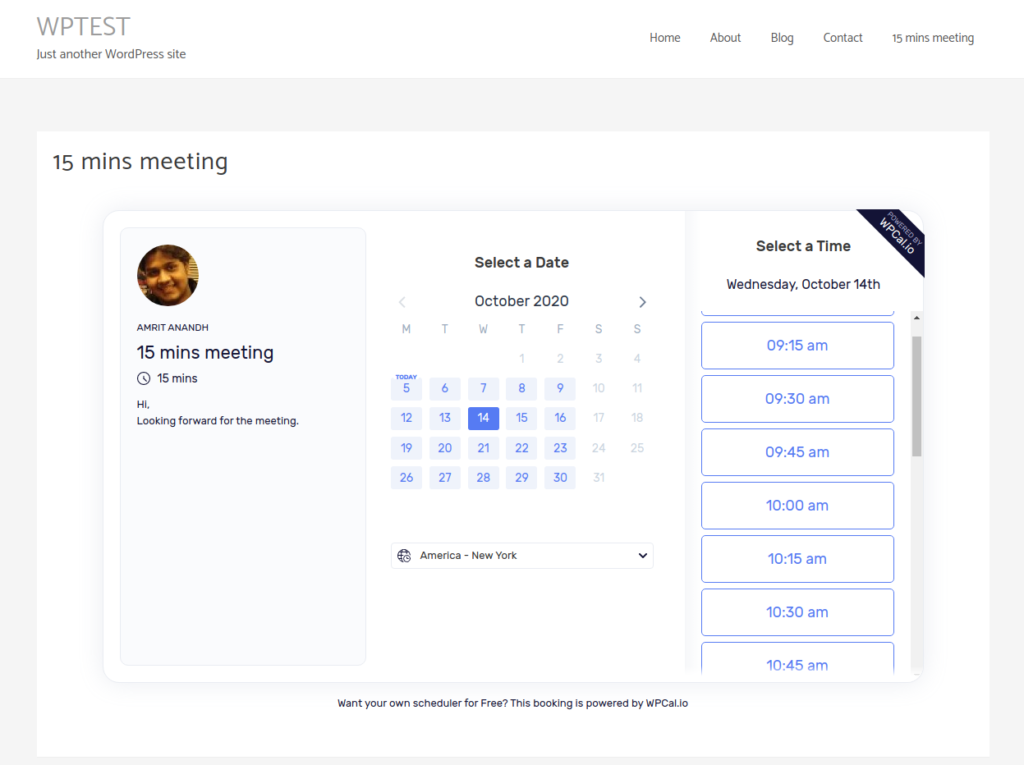
Overlaid time slot view - Parent element of width from 700px to 999px.


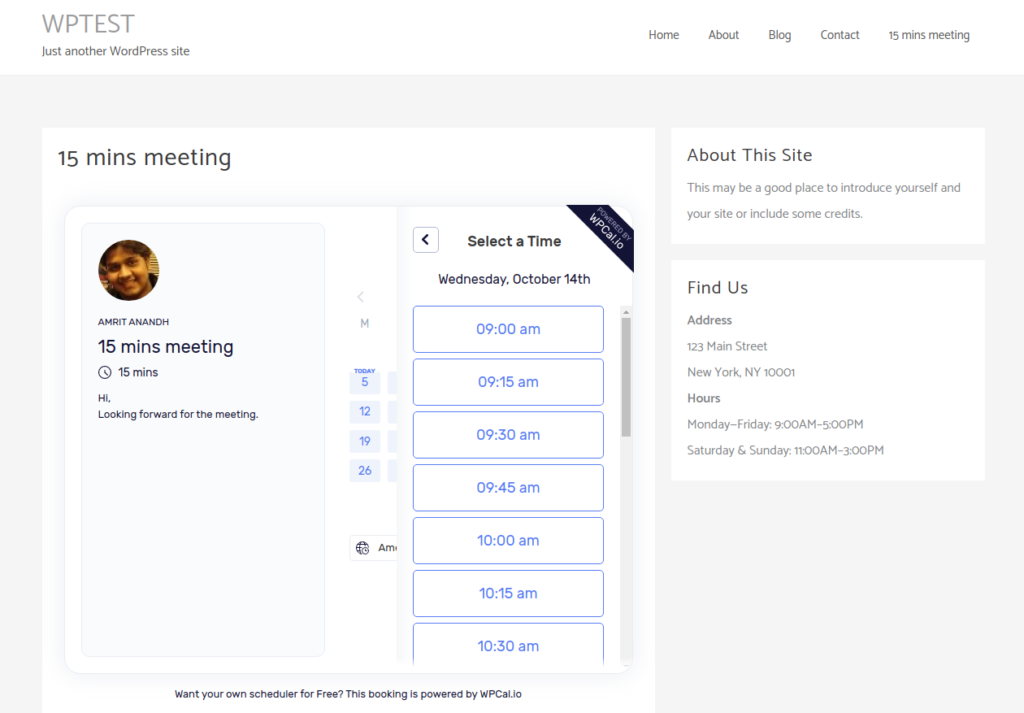
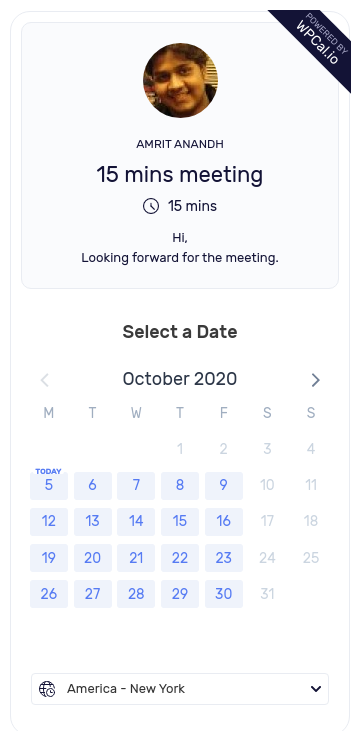
Narrow view - Parent element of width from 699px and below. Similar to mobile view.


Narrow view will be used in mobile. For Tablets it will automatically adjust based on available width.

